HexoTest
Hexo 첫 블로깅
원래 연초에 블로그나 하나 해보기로 맘먹고는 Octopress에 만들었었다.
허나 다음과 같이 몇가지 이유가 있어서 Octopress 블로그에 Octopress의 사용법만 올려놓고는 사실상 안 썼다.
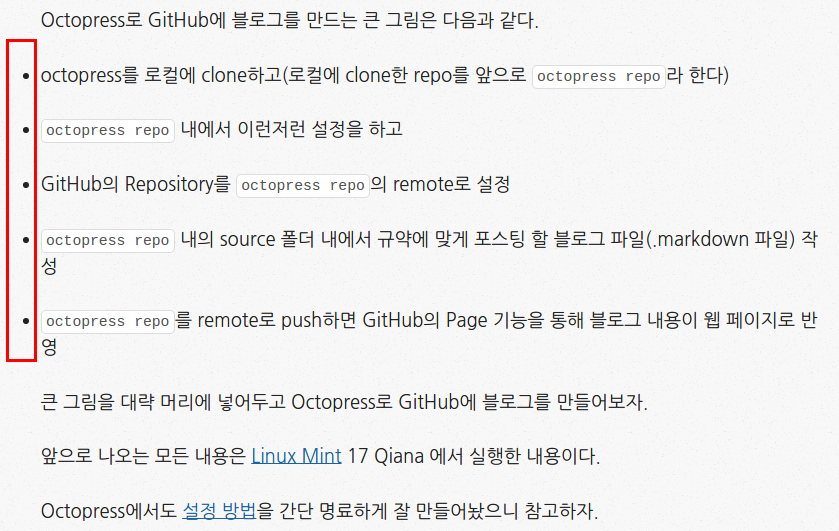
Octopress를 사용해봤는데 아래 그림에서처럼 말머리표가 삐져나오는 것이 싫었다.
약간 복잡하다.
게을렀다.
Hexo는 여러가지 테스트해보니 다음과 같은 점이 괜찮았다.
일단 말머리표 삐져나옴이 없다.
Code Snippet이 비교적 이쁘게 렌더링 된다.
asset_folder를 이용한 이미지 첨부에 조금 애를 먹기는 했지만 전반적으로Octopress에 비해 사용하기 쉬운 편이다.
테마를 찾아보니 대부분(최소 80% 이상) 중국 개발자들이 만든 걸로 봐서 중국에서 많이 쓰는 모양이다.Hueman이라는 나름 깔쌈한 테마도 있고 해서 Hexo로 결정! 하려다가 Hueman은 들여쓰기가 적용되지 않아 더 나은 Tranquilpeak라는 테마로 결정.
Quote 테스트
인용은 그냥 많이 쓰는 Github Markdown에서 하는 그대로 렌더링 했으면 좋았을텐데..
난데 없는 가운데 정렬에 좌측에 수직 막대가 없어서 모양새가 영 별로.. 였으나!Tranquilpeak에서는 잘 나온다. 다만 수직 막대가 너무 얇은게 아쉽다.
- 마크다운 인용
이것은 마크다운 인용입니다.
- hexo blockquote
이것은 hexo 기본 인용입니다.
hexo blockquote from a book
이것은 hexo 책 인용입니다.
hexo blockquote from a twit
트윗 가져오기 http://hanmomhanda.github.io
hexo blockquote from a link
mat#()나vec#()와 같은 셰이더의 함수를 통해 행렬이나 벡터를 구성하는 방법은 다르다!!
Code Block
마크다운 기본
1 | public class TestClass { |
마크다운 들여쓰기
들여쓰기
1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}
마크다운 들여쓰기 버그?
1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}1단계 들여쓰기
1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}2단계 들여쓰기
1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}
들여쓰기를 해도 코드 블록에는 들여쓰기가 제대로 안 먹고 다 같은 들여쓰기 수준인 것처럼 렌더링 된다. 나중에 테스트 해보니 이건 테마 문제인 듯.. 기본 테마인 landscape에서는 들여쓰기가 수준이 작성한대로 렌더링 되는데, hueman 테마에서는 들여쓰기가 먹지 않는다.
하지만, Tranquilpeak에서는 잘 먹는다.
Hexo
1 | public class TestClass { |
Hexo 들여쓰기
들여쓰기
1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}
들여쓰기를 해도 코드 블록에는 들여쓰기가 제대로 안 먹고 다 같은 들여쓰기 수준인 것처럼 렌더링 된다. 나중에 테스트 해보니 이건 테마 문제인 듯.. 기본 테마인 landscape에서는 들여쓰기가 수준이 작성한대로 렌더링 되는데, hueman 테마에서는 들여쓰기가 먹지 않는다.
하지만, Tranquilpeak에서는 잘 먹는다.
Hexo 코드 블록 캡션
아래와 같이 캡션을 줄 수도 있고
TestClass.java 1
2
3
4
5public class TestClass {
public static void main(String[] args) {
System.out.println("Hello Hexo");
}
}
Hexo 코드 블록 캡션과 URL
캡션과 URL을 함께 줄수도 있다.
_.compactUnderscore.js 1
2_.compact([0, 1, false, 2, '', 3]);
=> [1, 2, 3]
Pull Quote
풀 쿼트는 뭔가
이것 저것
this and that
jsFiddle
별거 다 되네
Gist
Gist 까정.. 근데 살짝 이상하네.. ㅋㅋ
IFrame
오홋 iframe 도
Image
이미지
Link
그냥 텍스트
마크다운 링크
Hexo 링크
Hexo-링크
Include Code
파일 전체 코드 가져오기 - 이건 잘 안되네.
video
비디오도 비교적 쉽게 가져올 수 있다.
Youtube
Vimeo
Include Posts
다른 포스트 가져오기
이건 그냥 링크만 가져오는건가..
헬로-Hexo
결론
- Node.js 환경도 생소하지만, Ruby on Rails 환경보다는 덜 생소하다.
- 넘쳐나는 중국산 테마를 제끼고 Tranquilpeak라는 괜찮은 테마를 찾았다.
- Node.js 환경도 Sass 환경도 잘 모르는 상태에서 폰트 바꾸기는 좀 어려웠다.
- 폰트 바꾸면서 커스터마이징 감을 잡았으니 맘에 안 드는 건 바꿔가면서 잘 쓰자. ^^
